Quick start
This quick start walks you step-by-step through everything you need to get started. It'll take approximately 5 minutes. You will learn how to:
- Run Inngest on your machine for local testing
- Add Inngest to an existing Next.js project (other frameworks are also supported)
- Write your first function
- Trigger your function from the development UI
- Trigger your function from code
Afterwards you'll be ready to deploy your app to any platform, then build advanced functions using our guides! Let's get started.
Choose the Next.js App Router or Pages Router:
1. Run Inngest locally
Before integrating Inngest we will start the open-source development server. Run the following command in your terminal:
npx inngest-cli@latest dev
You should see the following output:
You should see the following output:
$ npx inngest-cli@latest dev
12:38PM INF runner > starting event stream backend=inmemory
12:38PM INF executor > starting queue backend=inmemory
12:38PM INF devserver > autodiscovering locally hosted SDKs
12:38PM INF executor > service starting
12:38PM INF coreapi > service starting
12:38PM INF devserver > service starting
12:38PM INF executor > subscribing to function queue
12:38PM INF runner > starting queue backend=inmemory
12:38PM INF coreapi > starting server addr=0.0.0.0:8300
12:38PM INF api > starting server addr=0.0.0.0:8288
12:38PM INF runner > initializing scheduled messages len=0
12:38PM INF runner > service starting
12:38PM INF runner > subscribing to events topic=events
Inngest dev server online at 0.0.0.0:8288, visible at the following URLs:
- http://127.0.0.1:8288 (http://localhost:8288)
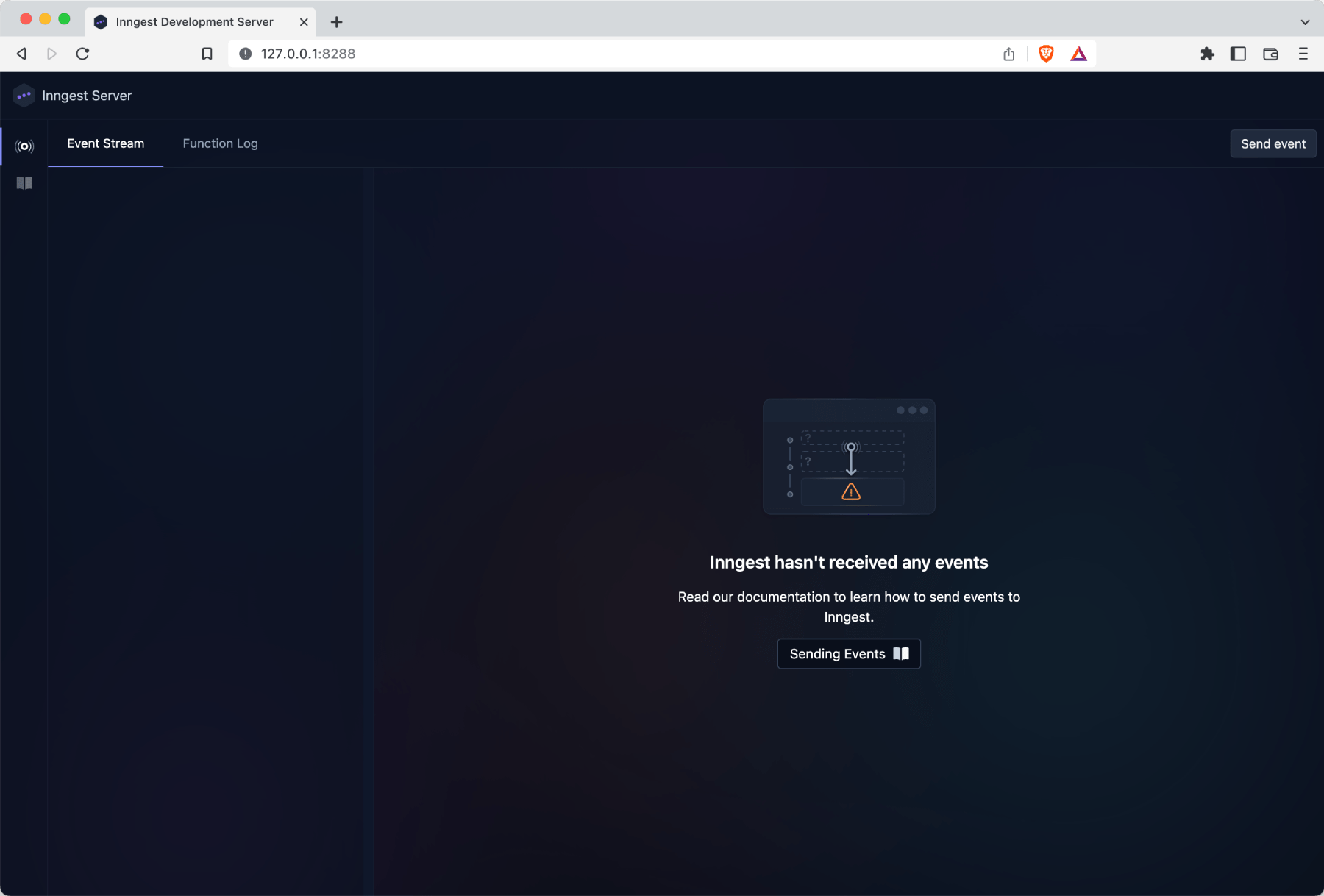
This runs Inngest locally. We'll use this to test our functions as we write them. With this running you can visit http://localhost:8288 to see the development UI:

Let's get started with adding Inngest to a project!
2. Add Inngest to a Next.js project
Inngest runs your functions securely via an API endpoint at /api/inngest. The first step is to add this API endpoint to your project.
Prerequisite: Create a new Next.js project
Let's start a new Next.js project by running create-next-app in your terminal:
npx create-next-app@latest --ts --eslint --tailwind --src-dir --app --import-alias='@/*' inngest-guide
You can answer the questions however you'd like. This creates a new inngest-guide directory containing your project. Open this directory in your terminal and code editor, then we can start adding Inngest!
Install the Inngest SDK
Within your Next.js project root, add the Inngest JS SDK:
npm install inngest
Create a client and API handler
Create a new directory next to your app directory where you'll define your Inngest functions and client (e.g. src/inngest).
Create an Inngest client in this new directory:
src/inngest/client.ts
import { Inngest } from "inngest";
// Create a client to send and receive events
export const inngest = new Inngest({ name: "My App" });
And now create a route handler to handle the /api/inngest route within your app directory at src/app/api/inngest/route.ts:
src/app/api/inngest/route.ts
import { serve } from "inngest/next";
import { inngest } from "../../../inngest/client";
// Create an API that serves zero functions
export const { GET, POST, PUT } = serve(inngest, [
/* your functions will be passed here later! */
]);
Here, we're creating a new Inngest client which we'll use to send and receive events. With this, we create an API endpoint called a "Serve Handler" with a list of available functions.
You can import serve() for other frameworks, though the code is the same — only the import changes.
This sets up the API endpoint for hosting and invoking functions! We'll update the array passed in to serve with functions as we write them.
3. Write your first function
Defining the function
Let's write your first reliable serverless function!
Create the following function in your new inngest directory at src/inngest/functions.ts:
src/inngest/functions.ts
import { inngest } from "./client";
export const helloWorld = inngest.createFunction(
{ name: "Hello World" },
{ event: "test/hello.world" },
async ({ event, step }) => {
await step.sleep("1s");
return { event, body: "Hello, World!" };
}
);
createFunction takes three arguments:
- Configuration:
nameis required and is the name of your function, which is used in your dashboard to identify the function - Trigger:
eventis the name of the event that triggers your function, you can also usecronto specifiy a schedule to trigger this function. One or the other is required. handleris the function that is called when the event is received
Full details about createFunction can be found here in the docs.
Now we need to add this new functions to the serve handler so Inngest can invoke it via HTTP:
src/app/api/inngest/route.ts
import { serve } from "inngest/next";
import { inngest } from "../../../inngest/client";
import { helloWorld } from "../../../inngest/functions";
export const { GET, POST, PUT } = serve(inngest, [
helloWorld, // <-- This is where you'll always add your new functions
]);
This creates a new function which will be called in the background any time Inngest receives an event with the name test/hello.world. This introduces some new concepts:
- Functions are called by events (or on a schedule), in the background
- Functions can sleep
- Functions will retry automatically if they error.
Instead of calling your function directly as an API with a JSON body, you send a JSON event to Inngest. Inngest calls all functions listening to this event, and automatically passes the event payload JSON as an function argument.
Now, let's run your function!
4. Triggering your function from the development UI
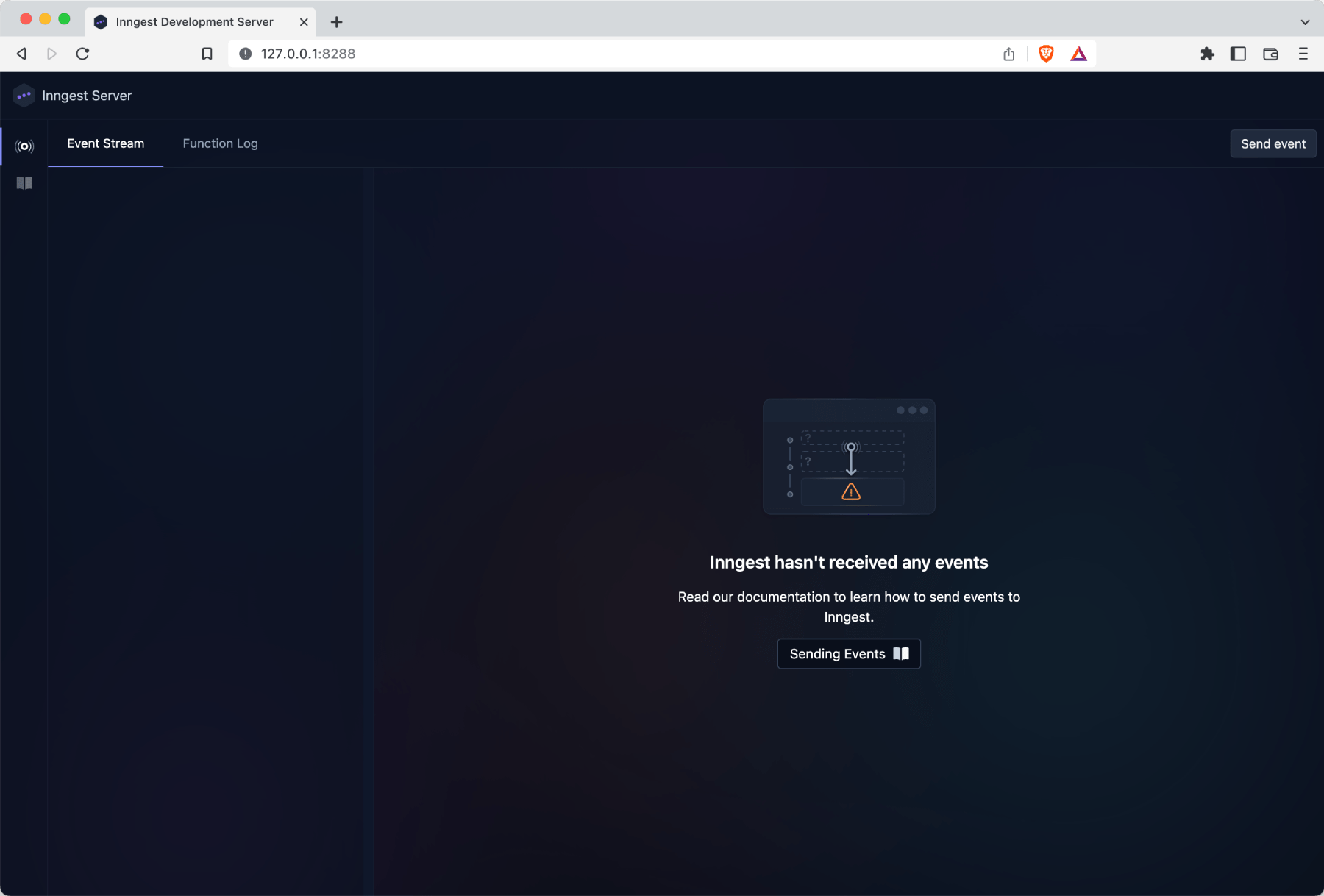
Ensure your Next.js app is up and running via npm run dev inside project the root, then head to http://localhost:8288. You should see the following UI, which allows you to send events directly to Inngest:

To send the event, click on “Send event” in the top right corner then add the following event data:
{
"name": "test/hello.world",
"data": {
"email": "test@example.com"
}
}
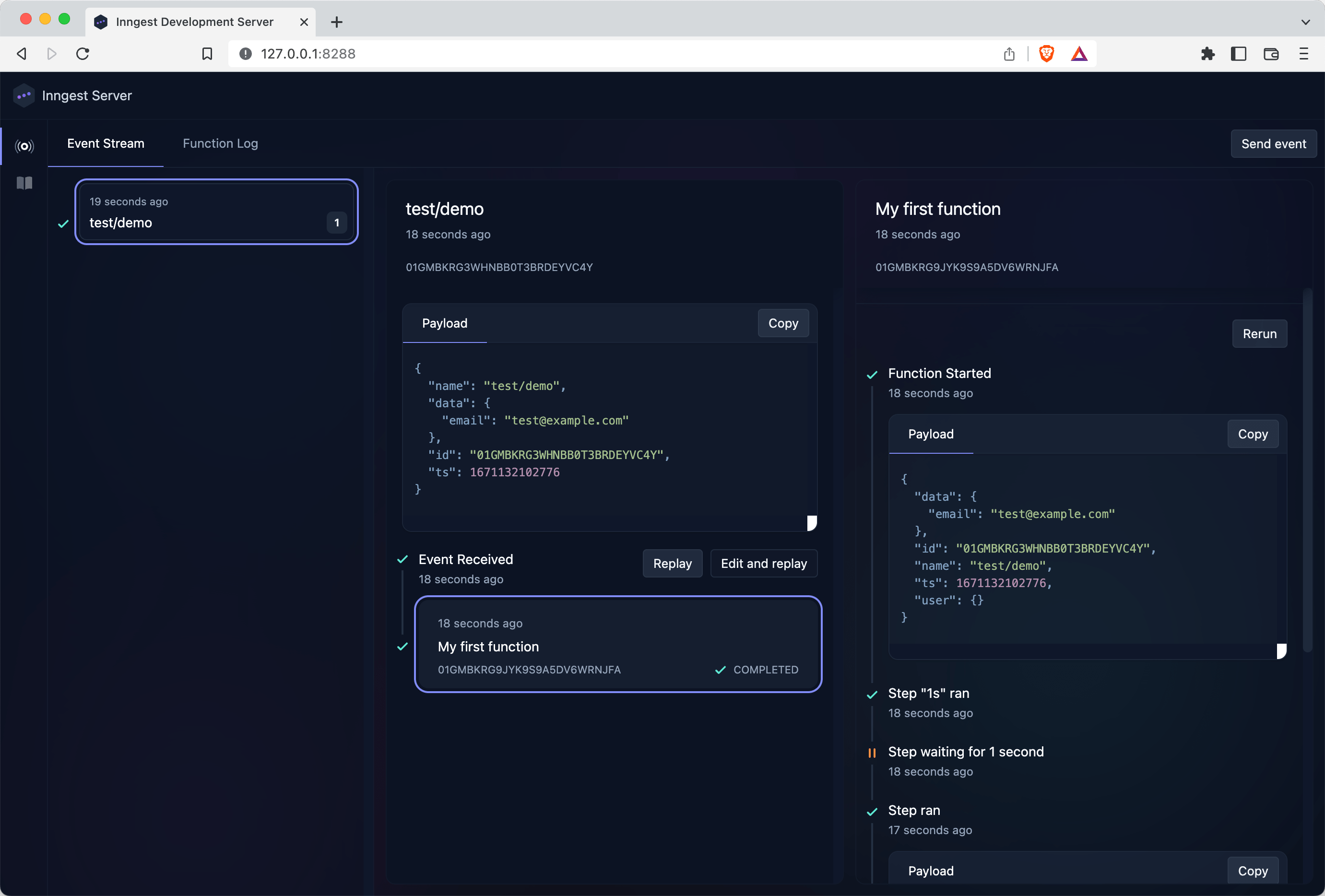
The event is sent to Inngest running locally via npx inngest-cli@latest dev, which automatically runs your function in the background reliably!

This highlights the power of event-driven development. Using events, you can:
- Run one or many functions automatically
- See the event payload, and use the event payload in your functions
- Store the event for some amount of time, to locally replay if there are errors in production
- Build complex sleeps and schedules without worrying about queues
There are many other benefits to using events. For now, let's show you how to trigger functions in your code by sending events from your own app.
5. Triggering your function from code
When you want to run functions reliably in your app, you'll need to send an event to Inngest. As you've seen, these events are forwarded to all functions that listen to this event.
To send an event from your code, you can use the Inngest client's send() method. Let's send an event from the a “hello” Next.js API function that you can create in src/app/api/hello/route.ts:
import { NextResponse } from 'next/server';
import { inngest } from "../../../inngest/client"; // Import our client
// Create a simple async Next.js API route handler
export async function GET() {
// Send your event payload to Inngest
await inngest.send({
name: "test/hello.world",
data: {
email: "testFromNext@example.com",
},
});
return NextResponse.json({ name: "Hello Inngest from Next!" });
}
Sending events requires an "event key" to send data to Inngest in production. For local development, we only need a placeholder key. Create an .env.local file in your project and add the following environment variable:
INNGEST_EVENT_KEY="local"
After adding this, restart the npm run dev command that you have running.
Every time this API route is requested, an event is sent to Inngest. To test it, drop this new API route's URL in your web browser: http://localhost:3000/api/hello (change your port if your app is running elsewhere). With the send function you now can:
- Send one or more events within any API route
- Include any data you need in your function within the
dataobject
In a real world app, you might send events from API routes that perform an action, like registering users (e.g. app/user.signup) or creating something (e.g. app/report.created).
That's it! You now have learned how to use Inngest by creating functions and sending events to trigger those functions. You can now explore how to deploy your app to your platform or learn how to use Inngest with other frameworks!
If you'd like to learn more about functions or sending events check out these related docs: